Google’s accessibility testing tools

Google is committed to helping everyone access and enjoy the web. This is why Google provides you with Accessibility testing tools you can use for FREE.
Cue in: “Google to the rescue!”
Let’s take a look at the tools Google offers to improve your website.

Google Lighthouse
Lighthouse is an open-source, automated tool for improving the quality of web pages. You can run it against any web page, public or requiring authentication. It has audits for performance, accessibility, progressive web apps, SEO and more.
Google Lighthouse overview. (2016, September 27). Chrome Developers.
Access Google Lighthouse
Lighthouse tests your web pages for web accessibility violations and gives you a score so you know when you’re winning!
To find this free tool, follow the below steps:
- Open Google Chrome
- Go to a page on your website
- Open Developer Tools
- Shortcuts:
- Windows: Ctrl+Shift+I
- Mac: Ctrl+Option+I
- Shortcuts:
- Select the Lighthouse tab
- Under Modes leave the default Navigation
- Under Device select either Desktop or Mobile
- Make time to check the other option. It’s good practice to check both to get a full understanding of your webpage.
- Under Categories, select Accessibility
- Click on Analyze page load button
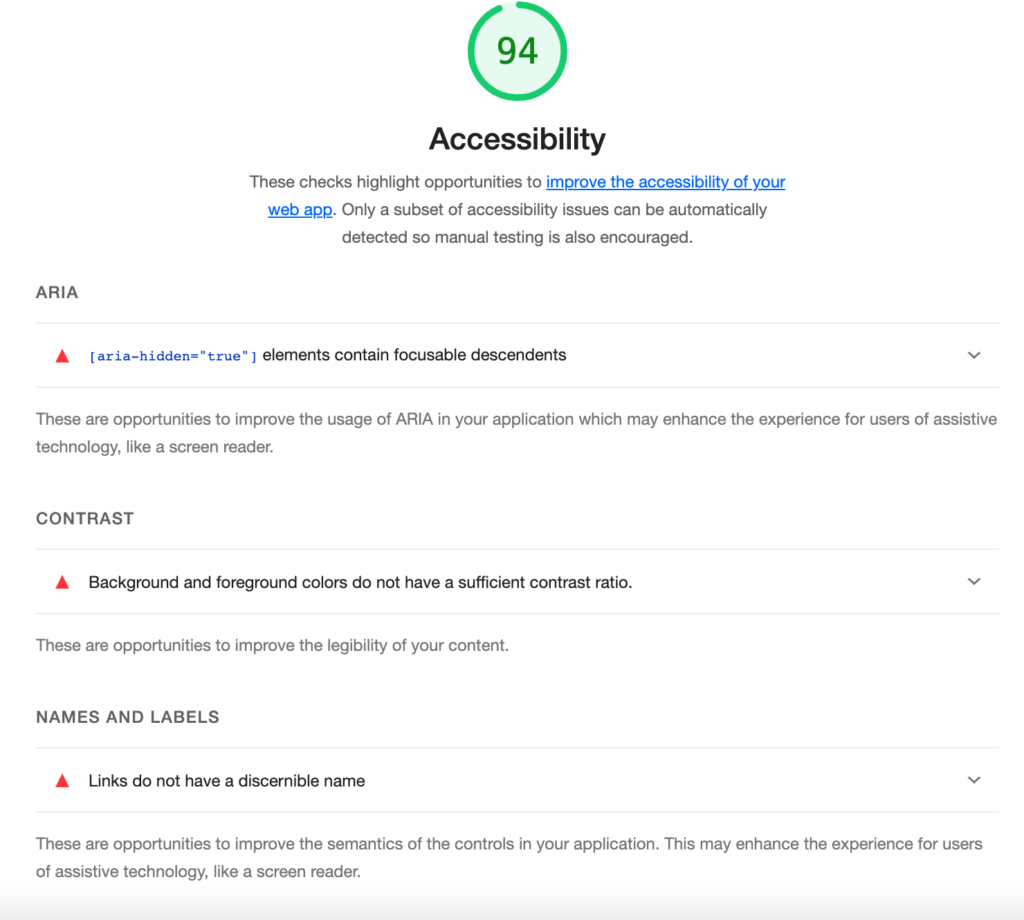
- You’ll get a similar report to the one seen on the right.
- The report gives you a score and a list of violations to fix with information on each violation.


Export your Lighthouse results

Google Lighthouse offers the option to save your report so that you can share it with your team.
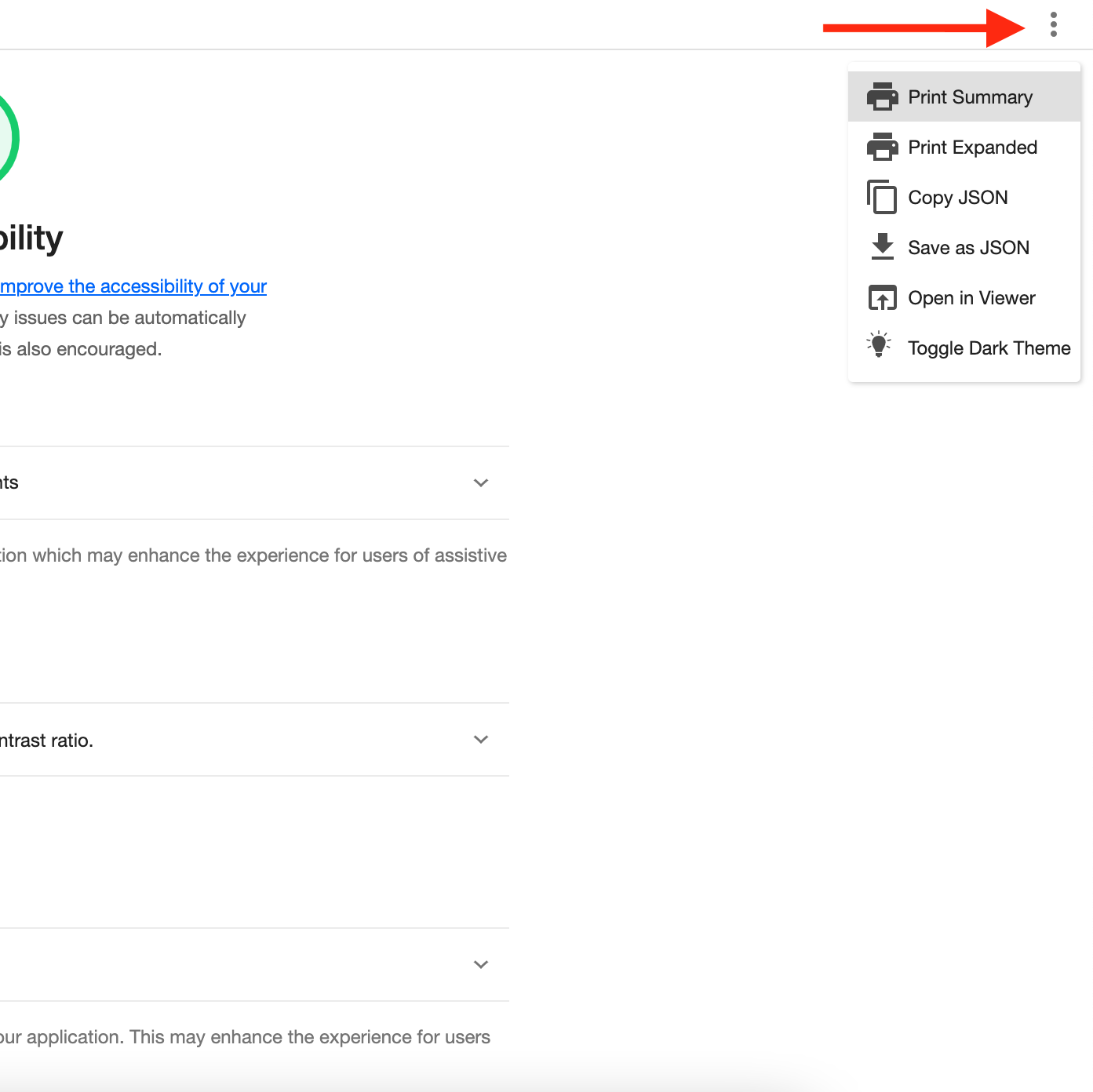
To save your report, select 3 dots on the top right of your Lighthouse tool window (next to the red arrow). Export your report in your preferred method.
To learn more about all the amazing things Lighthouse can do for you, visit Google’s Lighthouse overview page.
Chrome’s accessibility tree
Sometime in late 2021, Google published another accessibility tool that is very useful for visually seeing the text read off by a screen reader. It uses Chromium’s accessibility API to read web content.
I highly recommend this tool for testing your pages. It’s been a game-changer. I don’t have to run a screen reader to quickly test my website.
Activate accessibility tree
- Open Developer Tools
- Shortcuts:
- Windows: Ctrl+Shift+I
- Mac: Ctrl+Option+I
- Shortcuts:
- Open the settings menu
- Shortcuts:
- Windows: ? or F1
- Mac: ? or Fn + F1
- Shortcuts:
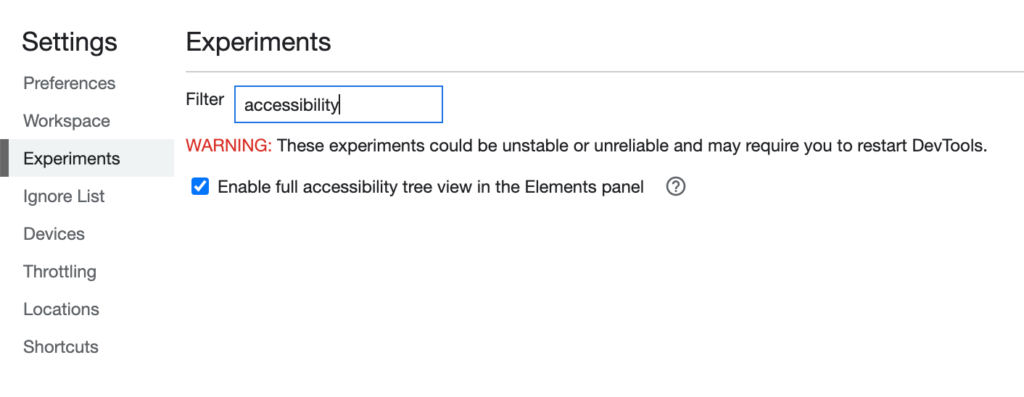
- Click on Experiments under the settings menu
- Type Accessibility in the filter
- Check (”ON”) the option Enable full accessibility tree view in the Elements panel

When you return to the Elements panel, you’ll see an icon of a little grey person on the top right. This is your toggle to turn on the accessibility tree. That cute little guy turns blue when the accessibility tree is on.


