Create a kickass page structure
What is a page structure?
A page structure tells your user the different regions of your page.
Some of the people you are helping by having a good page structure include:
- People with cognitive and learning disabilities
- People using screen readers
- Keyboard users
The video below features RuPaul, with a sandwich in hand, saying “This sandwich is flawless!!”
A page structure is like a delicious sandwich. The header and footer are the bread pieces of your sandwich, the main section is like the meat or tofu of your sandwich, and the aside are the chips you have next to your sandwich.
Before you grab something to eat (that made me hungry too), let’s go into detail about what makes a flawless page structure.
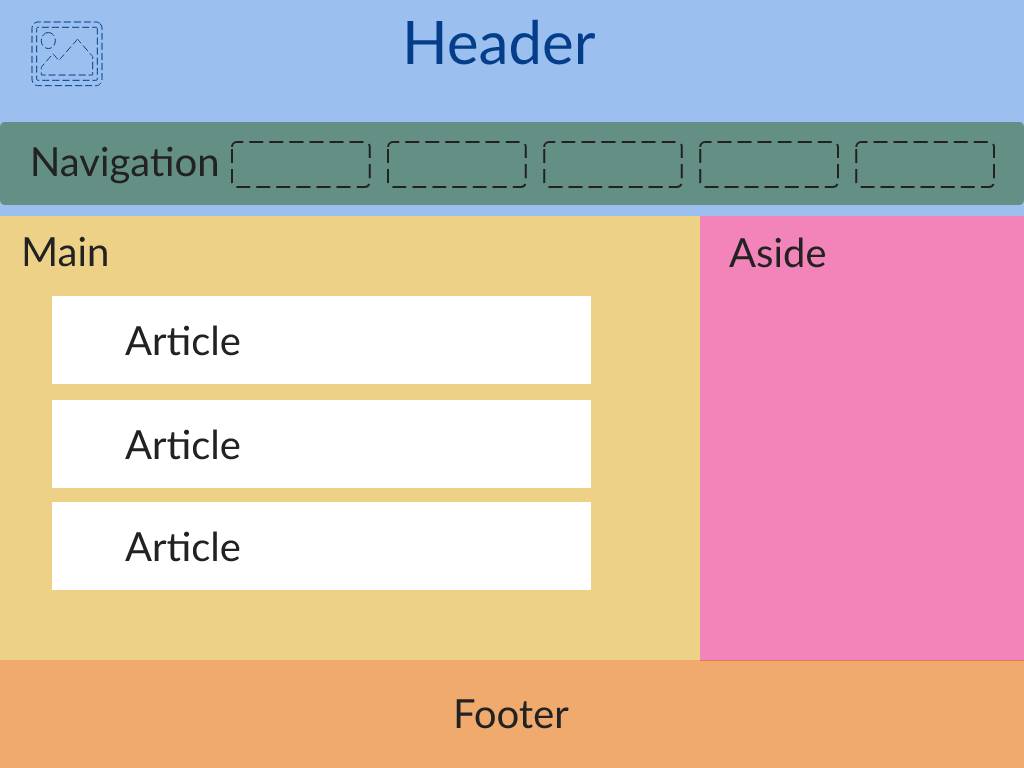
How should I structure my page?

Your HTML code will look something like this:
<header>
<nav>
<ul>
<li>link1</li>
<li>link2</li>
<li>link3</li>
</ul>
</nav>
</header>
<main>
<article>
<h3>Article heading</h3>
<p>article paragraph</p>
</article>
<article>
<h3>Article heading</h3>
<p>article paragraph</p>
</article>
<article>
<h3>Article heading</h3>
<p>article paragraph</p>
</article>
</main>
<aside>
<ul>
<li>list1</li>
<li>list2</li>
<li>list3</li>
</ul>
</aside>
<footer>
<p>© 2022 My Cool Website</p>
</footer>Let’s break this down:
<header>- This usually contains the name of the site, a logo, and sometimes a tagline
- Some websites include the
<nav>(site navigation) in the header - Most websites will have the same header content on every page of their site
<main>- This section has the main content of your page
- Remember, if your webpage were a sandwich, this would be the meat or tofu of your page. So make sure it’s enticing
- The main section usually contains
<article>- An article is a self-contained element of your page. Examples include blog entries, product cards, widgets, magazine or newspaper articles, etc.
- If this were a sandwich, it would be like the tomato slices and lettuce leaves
- This section has the main content of your page
<aside>- This is where you keep content that’s indirectly related to your document’s main content
- As I said before, this would be like the chips next to your sandwich, it’s not part of your sandwich, but it gives you a delicious meal
<footer>- The footer usually has important links, copyright information, contact information, etc.
- The footer is your other slice of bread
Notice that I used semantic HTML in my example. What's semantic HTML? Semantic HTML describes the meaning of your element to your browser. For instance a<div>can be anything, but a<header>is only a header
But I have DIVs everywhere, now what?
Talk to your developers and ask how much effort it would take to update your page structure. Usually, these changes can be done at the template level and may require updating your CSS file(s).
Using semantic HTML is best, but here’s another way to label the different regions of your page.
| Semantic HTML | Landmark role | Code sample |
|---|---|---|
<header> | banner | <div role="banner"> |
<nav> | navigation | <div role="navigation"> |
<main> | main | <div role="main"> |
<article> | article | <div role="article"> |
<aside> | complementary | <div role="complementary"> |
<footer> | contentinfo | <div role="contentinfo"> |
I will warn you, your developer(s) may tell you that it’ll only be a bit more work or just as much work to add the roles as it is to update your code to semantic HTML.
I highly recommend going the semantic HTML route. Make your sandwich FLAWLESS.