How to get your image to do more

The images you add to your website help tell a visual story. Below, I’ll show you how your visuals can be supercharged to do more for your website.
The below video features someone flipping through an old black-and-white photo album. The first photo shows two men standing, and the second one shows a group of people.
Text alternative intro
What are text alternatives?
Text alternatives are how we describe images, graphs, charts, or other visuals. We provide a text version of the context so that everyone can understand the visual’s message.
How do I add text alternatives?
Sample code
Simple image
<img src="[add your image location]" alt="[add your text alternative]" />Captions
<figure>
<img src="[your image location]" alt="[your text alternative]" />
<figcaption>
[The text below your image]
</figcaption>
</figure>Difference between alt tags and captions
Alt tags
Alt tags serve two purposes:
- They are a fallback. If there’s an issue with your visuals, the alt text will show.
- They are used to provide readable text for screen readers and web crawlers such as those used by search engines, like Google.
Captions
- Captions add more information, not in the alt text, such as copyright information
- Captions are added to images, tables, or charts
Text alternatives: Dos and Don’ts
Do
- Describe what’s happening
- Describe who or what is in it, such as:
- race
- sex
- outfits
- anything that helps describe it
- Keep the text succinct
- Add to the list of what needs to be translated
Don’t
- Do not start with “picture of” or “image of”
- No need to add text alternatives to decorative images, such as:
- shapes
- borders
- decorative images
- colored or gradient backgrounds
- Don’t use the same information as the text around it
Why are text alternatives important?
1. Accessibility
Text alternatives are one of the basic WCAG guidelines. It provides information for screen readers used by blind or site-impaired people.
2. SEO/Search engines
Text alternatives help search engines correctly rank your images for image searches or part of a search engine’s image pack. Since a web crawler can’t “read” a visual, a text alternative helps search engines understand the images on your website and return them as part of a relevant search.
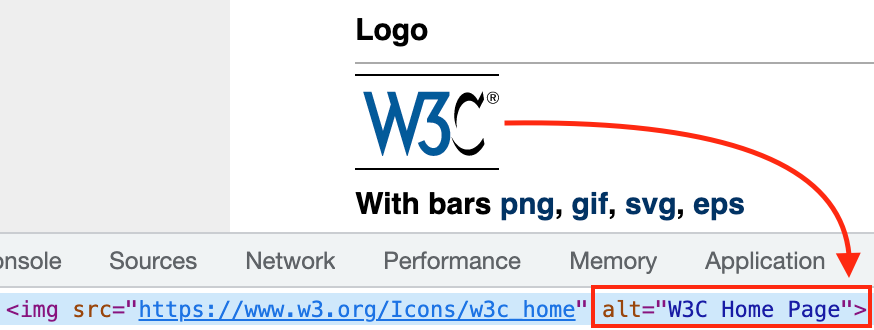
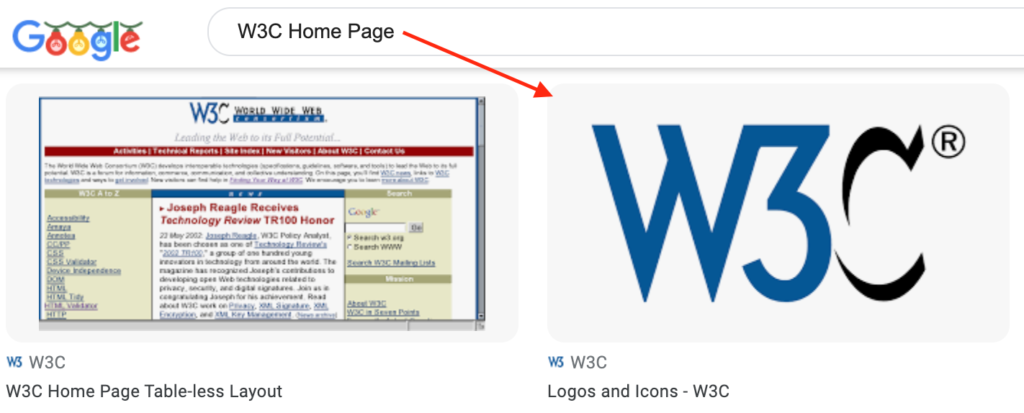
Below we see this in action. On the left, we see the W3C logo with the alt tag "W3C Home Page". On the right, we see the image show up as the second result when you search for "W3C Home Page".


Conclusion
There are multiple benefits to adding text alternatives. The most significant benefit is that it provides another way to reach your audience. Now that you understand text alternatives, go out and supercharge your images!
The below video displays the results of an image search.


